Add a custom location in Chrome DevTools
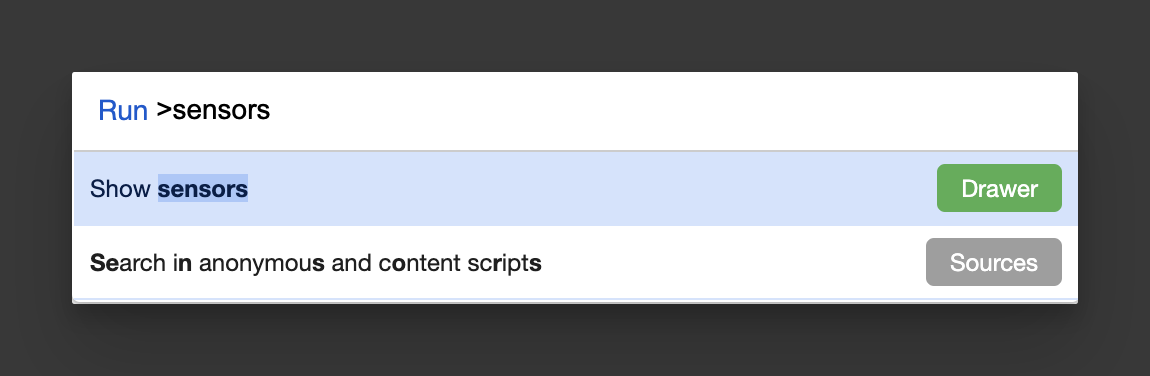
When you need to test something in a different timezone you can use Chrome DevTools to select a location. With DevTools open press cmd + shift + p (on mac) and type sensors. The sensors panel will open and you can select a location from the default list, it is a simple as that.


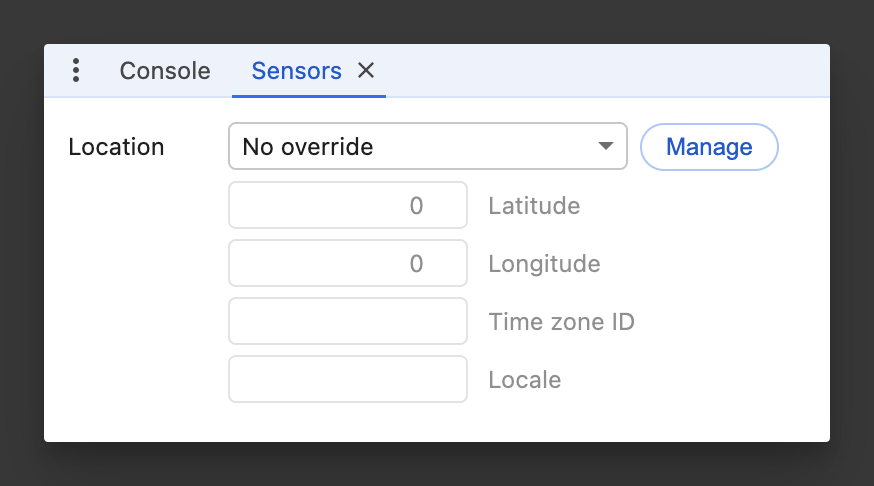
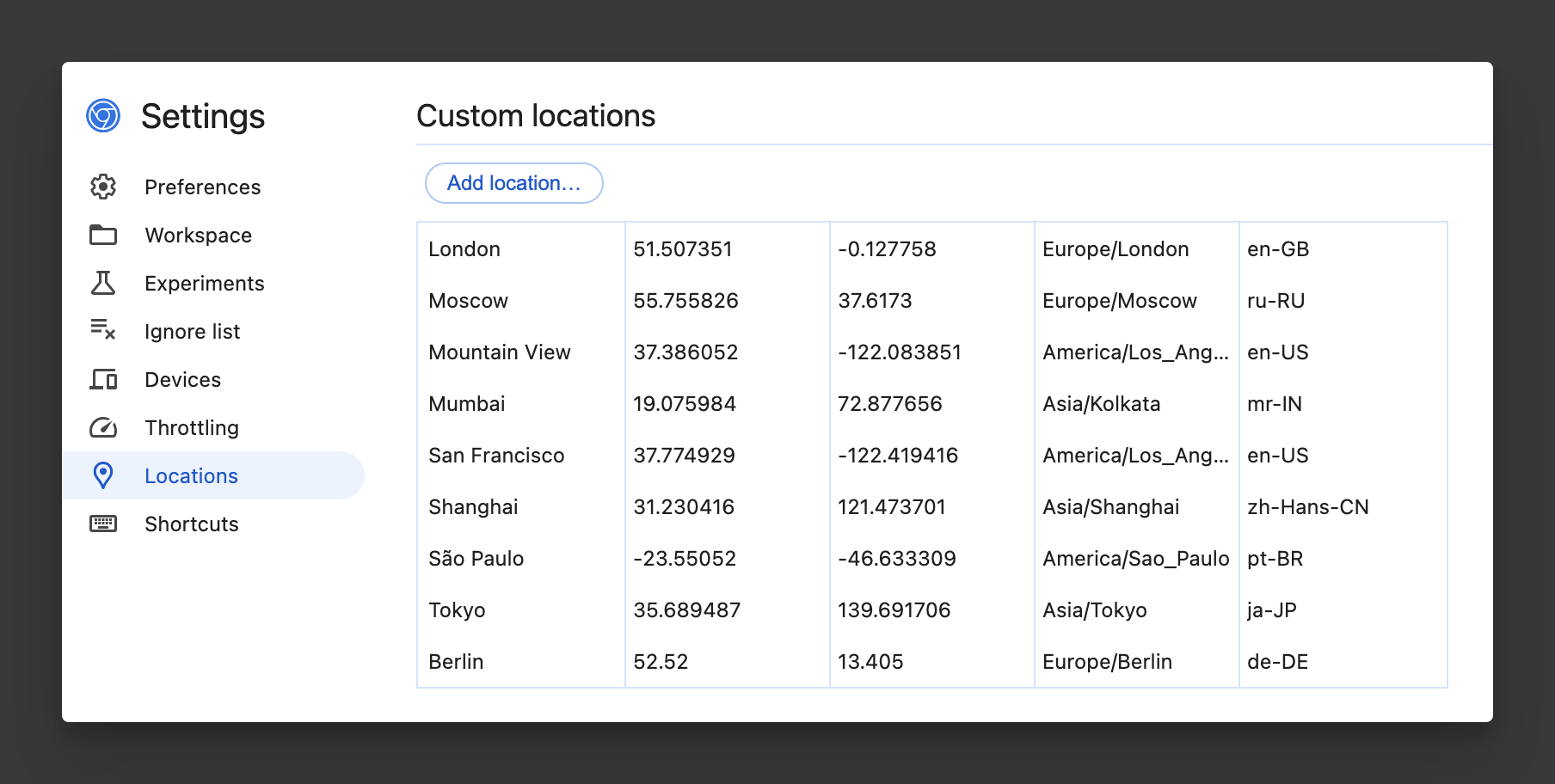
I naively thought I would be able to pick from a long list of all the capital cities in the world, but no, you have to add them yourself. From the sensors panel, click Manage to open Custom locations and add your new location here. Alternatively you can type show locations in the command menu.

Adding a custom location means you have to find a few details…
- Location name
- Latitude
- Longitude
- Time zone ID
- Locale
In order to get these details you can use google maps, find your location and click on the location name, the latitude and longitude will form part of the url, you can copy and paste from there. Alternatively, right click the location name and copy latitude and longitude from there. For other details see this resource. That seems like a lot of work so you can also just ask AI, it is way faster. For example, here are the details for Berlin.
"title": "Berlin",
"lat": 52.52,
"long": 13.405,
"timezoneId": "Europe/Berlin",
"locale": "de-DE"Once you have added your custom location, head back to the Sensors panel and select it, now you are ready to test in that timezone.