Chrome DevTools Copy Object
Another one of those extremely useful Chrome DevTools tips that is easily forgotten if it is not something you do often. Maybe writing it down here will etch it in the brain?
When debugging it is common to dump out an object to the console and on occasions you may want to copy that object for some reason. For example, you may have to send it to a client to ensure it meets requirements.
Assume we have a JavaScript object as follows and we log it to the console during development…
const data = {
firstName: 'Peter',
lastName: 'Beardsley'
};
console.log('data', data);In order to copy the object to the clipboard from the console, right click on it and select Store as Global Variable. You will then see in the console that a global variable has been created for you named temp1. You can then use the copy function to copy temp1 as a string representation to the clipboard.
Go ahead and open the console if you want to copy the object yourself. Mac: Cmd + Opt + I, Windows: Ctrl + Shift + I
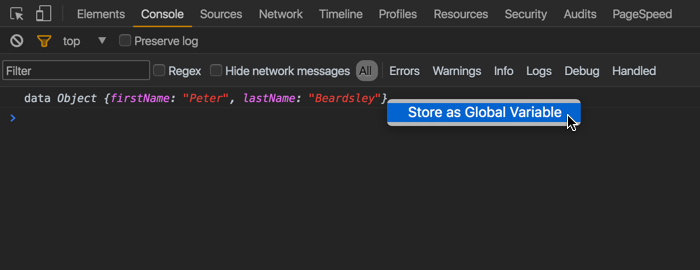
Step 1
Right click on the object in the console and select Store as Global Variable.

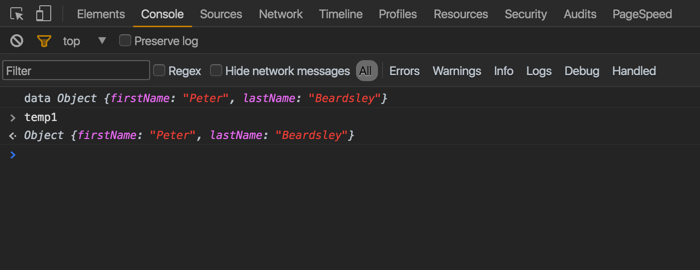
Step 2
A global variable named temp1 has been created.

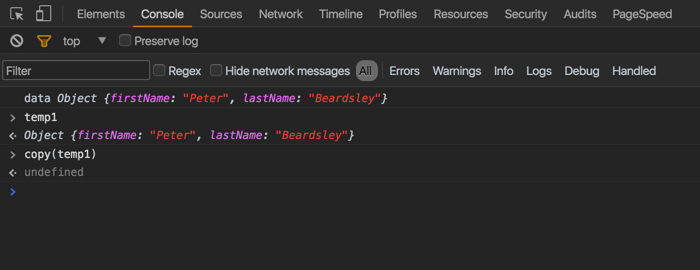
Step 3
Use the copy function to copy the object as a string to the clipboard - copy(temp1)

Step 4
Paste the value somewhere…
{
"firstName": "Peter",
"lastName": "Beardsley"
}